Czym jest Favicon?
Favicon to jeden z najmniejszych elementów graficznych. Mała, niepozorna ikonka graficzna pełni istotną rolę i jest niezbędna dla posiadaczy stron www. Odgrywa ogromną rolę w budowaniu marki w sieci oraz przyczynia się do wzrostu naszej rozpoznawalności. Pozwala wyróżnić się wśród konkurencji, która w wielu branżach staje się coraz liczniejsza.
Ta mała ikonka, która reprezentuje stronę internetową danej marki znajduje się obok strony tytułowej w karcie przeglądarki.

Najistotniejsze cechy faviconu:
-prostota – w małym rozmiarze grafika musi być czytelna i zrozumiała.
Masz niewiele miejsca do pracy, a szczegóły nie będą widoczne, więc ważne jest, aby zachować czyste kształty. Czasami można zmieścić litery, ale ogólna zasada mówi, że należy ich unikać, jeśli logo nie ma „krótkiej” wersji, jak w przypadku LinkedIn.
-rozpoznawalność – ikona powinna kojarzyć się od razu z naszą firmą
Obrazek favicon może mieć formę pomniejszonej wersji logo, symbolu lub nawet pojedynczego znaku. Niektóre z logo nadają się do użycia jako favicony w obecnej postaci, a niektóre tylko w wersji uproszczonej, przy czym oczywiście należy zachować odpowiednią kolorystykę favicon.
Favicone tworzymy na kwadracie. Nie jest jednak koniecznością by nasza ikona przybierała jego formę. W przypadku favicony o innych kształtach, tło uzupełniające zapisujemy jako bezbarwne. Ponieważ muszą one zmieścić się w niewielkiej przestrzeni, jaką oferują nowoczesne przeglądarki, powinny być proste, ale efektowne.
Wymiary Faviconek
Każdy serwis społecznościowy ma swoje własne zalecenia dotyczące rozmiarów obrazów.
Istnieje kilka rozmiarów favicon do rozważenia, ale pamiętaj, że w najmniejszej wersji 16×16 pikseli muszą być one czytelne. Oznacza to wymyślenie wizualnego akcentu, który uchwyci istotę marki, dając jej natychmiastową rozpoznawalność.
16×16: favicon przeglądarki
32×32: ikona skrótu do paska zadań
96×96: ikona skrótu do pulpitu (i Google TV)
180×180: ikona Apple-touch
192×192: Android Chrome
228×228: opera coast
Projektanci zazwyczaj tworzą wiele różnych rozmiarów, aby dostosować je zarówno do przeglądarek stacjonarnych, jak i innych aplikacji.
Dlaczego są ważne?

Jak dobrze stworzyć Favikonę?
Najlepiej używać grafiki wektorowej
Choć na początku może wydawać się, że szybsze jest stworzenie czegoś w Photoshopie, jednak stworzenie grafiki wektorowej pomoże Ci w przyszłości. Gdy tworzysz favicon w programie Illustrator, Sketch, Figma lub innym programie do projektowania wektorowego, znacznie łatwiej jest później zmienić jego rozmiar i wygląd.
Wielu projektantów zaczyna od favicon opartych na SVG, a następnie konwertuje je do plików niewektorowych, takich jak png, gif, jpg lub ico.
Przykłady, które możesz wziąć pod uwagę, projektując własną favikonę, to przycisk odtwarzania YouTube, niebieski ptak Twittera i kolorowa litera „G” Google. Te favikony są unikalne, natychmiast rozpoznawalne i sprawiają, że marka jest łatwa do zauważenia podczas skanowania zakładek.
Generator favicon
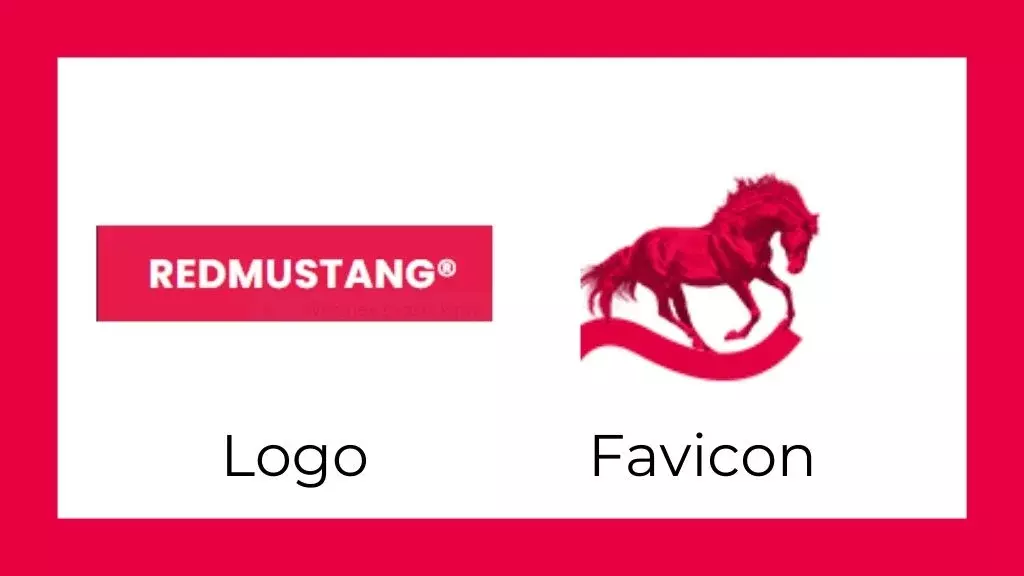
Logo a favicon
Choć czasem wyglądają podobnie, rola każdego z nich jest zupełnie inna. Mają inne zadanie, za każdym z nich stoi zupełnie inne.
Logo jest symbolem lub twarzą organizacji. Powinno wzbudzać natychmiastowe skojarzenia z marką firmy, jej podstawowymi wartościami, produktami i usługami. Może nawet wywoływać emocje związane z jakością obsługi klienta, kulturowym znaczeniem marki itp.
Logo może być tylko symbolem, tylko słowem, lub może zawierać oba te elementy. Często wzór na silną wizualną tożsamość marki to symbol + słowo = logo.
Podsumowanie
Favicony są bardzo ważne. Bez nich nasze otwarte karty przeglądarki wydają się puste. Zostaje tylko szara przestrzeń z tekstem, który nie przyciąga uwagi.
Korzystając na co dzień z przeglądarek internetowych, nie ważne czy w celach zawodowych, czy prywatnych, potrafimy jednocześnie mieć otwarte co najmniej kilka kart, często i kilkadziesiąt. Favicony pozwalają nam je od siebie odróżnić.
Ta mała ikona, choć niepozornie, pełni ważną funkcję wyróżniającą nas wśród innych.